Hey amigos esta vez les traigo un tutorial de como editar linkwithin al gusto, bueno anteriormente ya se había posteado en un blog de softwarefastmaster la forma do obtener el widget pero ahora mostraré como modificarlo, pero para los que no observaron el tuto de softwarefastmaster les mostraré de forma rápida como obtener tu propio widget de linkwithin en tu web.
este truco lo saqué de ciudadblogger.com y lo adapté a jimdo
qué es linkwithin y que haremos con el widget?
LinkWithin es un gadget que muestra las entradas relacionadas con una imagen en miniatura, y aunque no es un gadget nada nuevo, muchos no se animan a usarlo por su falta de personalización.
Así que en esta entrada vamos a ver cómo poner LinkWithin en el blog, y cómo personalizarlo.
Lo que le haremos al gadget será lo siguiente:
Cambiar la ubicación del gadget.
Agregarle un color de fondo.
Cambiar el texto "Quizás también le interese" por algún otro.
Pasarlo a castellano en caso de que esté en inglés.
Eliminar el enlace de LinkWithin.
Eliminar el borde que separa las entradas.
Poner las imágenes redondeadas.
Cambiar el color de fondo al pasar el cursor.
Cambiar el formato de los títulos de las entradas.
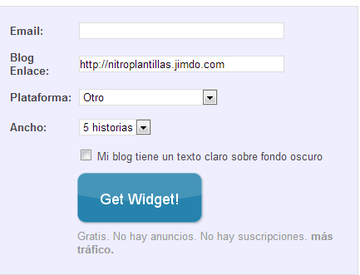
Primer paso (conseguir el widget)
entramos a LinkWithin y rellenamos el formulario a nuestro gusto una vez relleno le damos get widget y nos dará un código así: <script>var linkwithin_site_id = 1352621;</script><script src="http://www.linkwithin.com/widget.js"></script><a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a> y lo pegamos en el head de nuestra web
este será tu resultado.
Paso número 2 código de modificación
solo pega esto en head y luego modifica lo que las letras azules indican, o sea que lo que tienes que cambiar está en letras rojas (lo cambias a tu gusto o si quieres lo dejas así como viene puede variar el tamaño del widget original)
<style>
/* LinkWithin personalizado
----------------------------------------------- */
.linkwithin_div {
background: #EFF8FB; /* Color de fondo */
padding: 0 10px;
}
.linkwithin_text {
font-size:18px; /* Tamaño del título del gadget */
color:#084B8A; /* Color del título del gadget */
}
a#linkwithin_logolink_0, a#linkwithin_logolink_1, a#linkwithin_logolink_2, a#linkwithin_logolink_3, a#linkwithin_logolink_4, a#linkwithin_logolink_5, a#linkwithin_logolink_6,
a#linkwithin_logolink_7, a#linkwithin_logolink_8, a#linkwithin_logolink_9, a#linkwithin_logolink_10, a#linkwithin_logolink_11, a#linkwithin_logolink_12, a#linkwithin_logolink_13,
a#linkwithin_logolink_14, a#linkwithin_logolink_15, a#linkwithin_logolink_16, a#linkwithin_logolink_17, a#linkwithin_logolink_18, a#linkwithin_logolink_19, a#linkwithin_logolink_20 {
display:none; /* Con esto quitamos el enlace */
}
.linkwithin_posts {
width: 500px !important; /* Ancho del gadget */
}
.linkwithin_posts a {
border: 0 !important;
padding-right: 10px !important;
}
.linkwithin_posts a:hover {
background: #819FF7 !important; /* Color de fondo al pasar el cursor */
-webkit-border-radius: 10px !important;
-moz-border-radius: 10px;
border-radius: 10px;
}
.linkwithin_img_0 div, div.linkwithin_img_0,
.linkwithin_img_1 div, div.linkwithin_img_1,
.linkwithin_img_2 div, div.linkwithin_img_2,
.linkwithin_img_3 div, div.linkwithin_img_3,
.linkwithin_img_4 div, div.linkwithin_img_4,
.linkwithin_img_5 div, div.linkwithin_img_5,
.linkwithin_img_6 div, div.linkwithin_img_6,
.linkwithin_img_7 div, div.linkwithin_img_7,
.linkwithin_img_8 div, div.linkwithin_img_8,
.linkwithin_img_9 div, div.linkwithin_img_9,
.linkwithin_img_10 div, div.linkwithin_img_10,
.linkwithin_img_11 div, div.linkwithin_img_11,
.linkwithin_img_12 div, div.linkwithin_img_12,
.linkwithin_img_13 div, div.linkwithin_img_13,
.linkwithin_img_14 div, div.linkwithin_img_14,
.linkwithin_img_15 div, div.linkwithin_img_15,
.linkwithin_img_16 div, div.linkwithin_img_16,
.linkwithin_img_17 div, div.linkwithin_img_17,
.linkwithin_img_18 div, div.linkwithin_img_18,
.linkwithin_img_19 div, div.linkwithin_img_19,
.linkwithin_img_20 div, div.linkwithin_img_20 { /* Bordes redondeados */
-webkit-border-radius: 10px !important;
-moz-border-radius: 10px;
border-radius: 10px;
border:0 !important;
}
.linkwithin_title {
color: #0431B4 !important; /* Color de los títulos de las entradas */
font-family: Verdana !important; /* Tipo de fuente de los títulos de las entradas */
font-size: 13px !important; /* Tamaño de los títulos de las entradas */
line-height: 14px !important;
text-align:center;
text-decoration: none;
}
.linkwithin_title:hover {
color: #000 !important; /* Color de los títulos al pasar el cursor */
font-weight: bold !important;
}
</style>
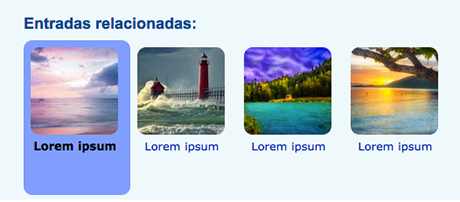
Resultado
nota:
se recomienda modificar los códigos subrayados de rojo para obtener el resultado deseado ya que esto cambia el tamaño del widget original y si no sabes donde obtener el código de los colores entra a esta página donde te entrega el código de los colores que desees agregar a tu widget: http://html-color-codes.info/codigos-de-colores-hexadecimales/

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|




Escribir comentario
nitroplantillas (viernes, 21 diciembre 2012 23:04)
este tuto lo tomé de ciudadbogger y lo adapté a jimdo, di van a dejar comentarios háganlo para agradecer no para tratar de arruinar algo que no pueden esto va dedicado a el estúpido de cositas los demán no tengan pena y disculpen los insultos.
CirtDesign! "Jimderos de Corazón" (sábado, 22 diciembre 2012 19:36)
Muy Bueno :D que bueno nitro que compartas estos tutoriales son de gran ayuda para los principiantes
nitroplantillas (sábado, 22 diciembre 2012)
gracias trato de adaptar lo que sea para ayudar a los jimderos aunque esto no es para nada difícil y tu lo sabes
tonygrafick (lunes, 24 diciembre 2012 09:26)
feliciades nitro muy bueno el post!!
Dani Hv (viernes, 28 diciembre 2012 16:46)
Oye nitro deberiamos asociarnos yo tambien le tengo varios regalitos a cositaspatuweb. te creare una cuenta en mi blog ;)